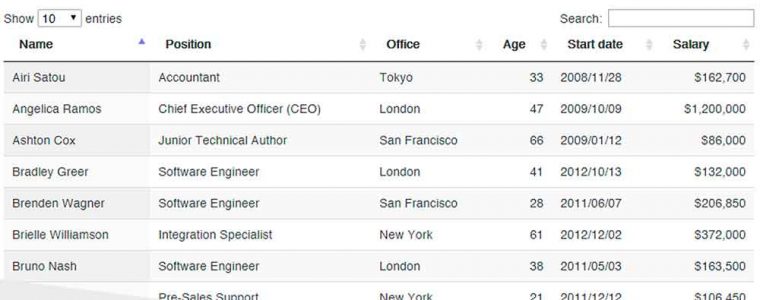
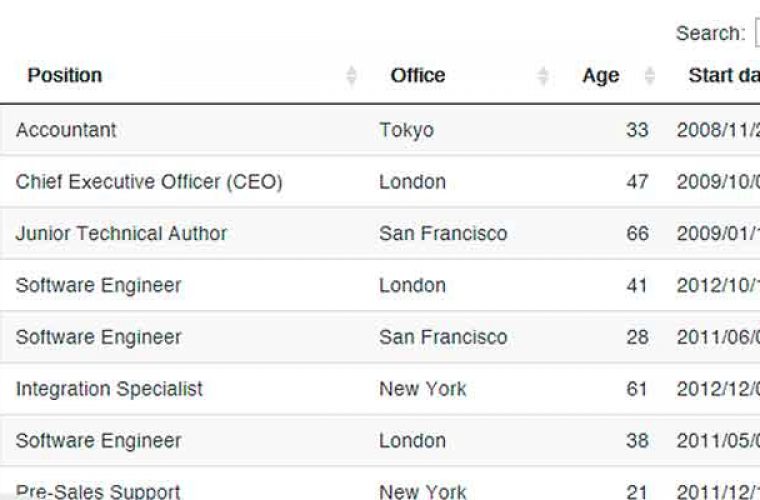
Já pensou adicionar paginação, busca, filtragem, ordenação e ainda estilização em tabelas HTML com apenas algumas linhas de código? Graças ao DataTables isso é rápido e fácil.
Tudo o que você precisa fazer é acessar o site do plugin e copiar as informações presentes na página inicial.
- Adicionar o jQuery na sua página.
- Adicionar o link pro css do datatables.
- Adicionar o link pro javascript.
- Referenciar a tabela através do atributo ID.
- Adicionar o código de tradução para PT-BR.
Pronto! O código HTML abaixo exemplifica os passos acima:
Além disso, você também pode fazer a integração nativa do plugin do com o Twitter Bootstrap, no vídeo abaixo explicamos o processo completo: